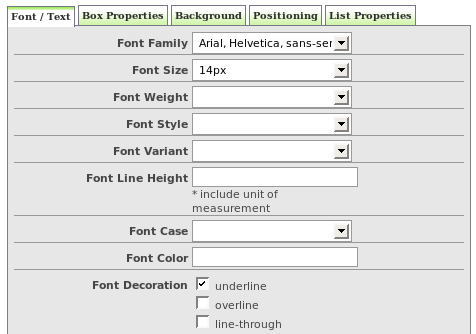
If you play with CSS once in a while you should check out the CSS Builder tool. You just need to name the selector that you want to style and fill out the form.

On the generator you will be able to style text and fonts, box properties, background colors and positioning. The output will be some lines of code like this:
a.hover {
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
font-style: italic;
color: ffffff;
text-decoration: underline;
}
As you can see the tool can also be used by people who are learning CSS. You can play with the different attributes on the forms and see how they are translated into actual CSS code.




No comments:
Post a Comment